Being a backend developer and knowing multiple languages is bliss when you want develop something or it might be opposite the you get confused which one to use or not. I started my backend programming using PHP and then moved to PHP Frameworks like Laravel. Then I started learning Python — I liked the language and got acquainted with Django web framework. I like Django specially it’s integrated Admin UI, you don’t have to build from scratch. After that I learned Flask — Python based micro-framework. After that I came to know about Javascript running in backend using Node.js and I loved it as single language for frontend and backend, also JavaScript is easier to learn that others.
I started my Node.js journey in parallel with frontend and backend. I learned Express.js for backend and Angular for frontend. I like Angular because of it’s code structure, available modules from Angular Core team itself and specially Typescript (as I started my coding journey from C/C++). At that time I wished that couldn’t there be something for backend like Angular. Now it’s true — NestJs
“nest — A progressive Node.js framework for building efficient, reliable and scalable server-side applications.”

width="800" height="600" role="presentation"/></noscript>
If you’re already know Angular then Nest will be easy to learn for you as concept’s of Angular like Services, Modules, Providers are also available there and if not then you will have basic knowledge of Angular using Nest and then can build frontend with Angular.
Let’s start

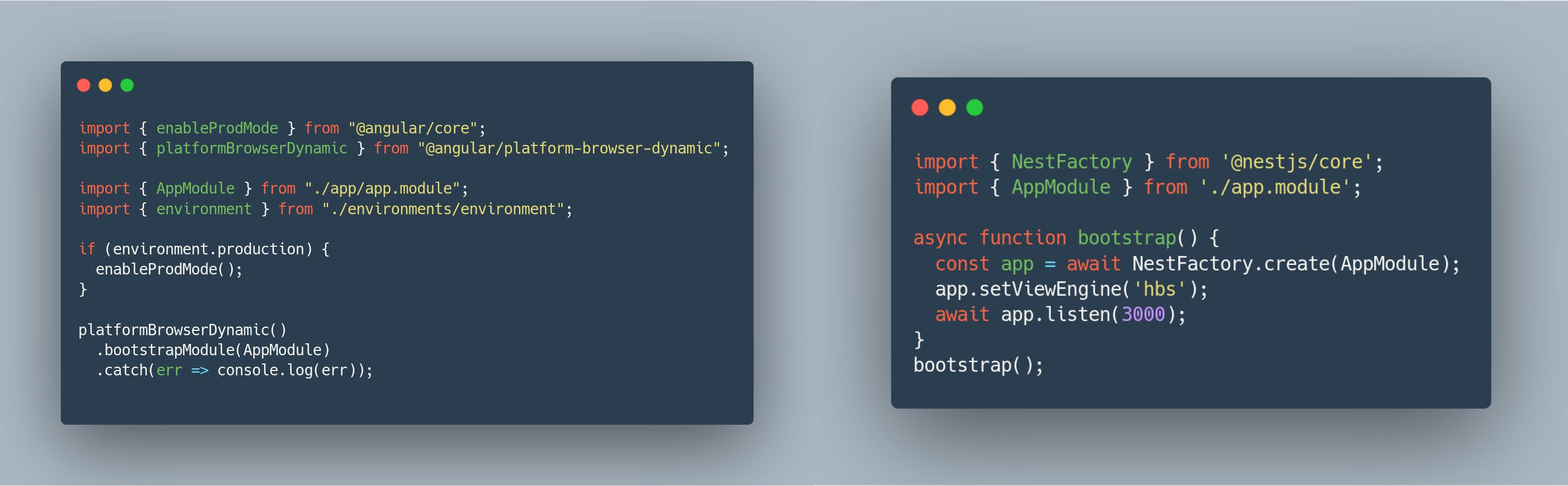
main.ts — Angular(left) and Nest(right)
main.ts is pretty much same for both it bootstraps the application for specific environments — Browsers for Angular and Server for Nest. Also import conversions are also same @angular/core corresponds to @nestjs/core, similarly there is AppModule in both.

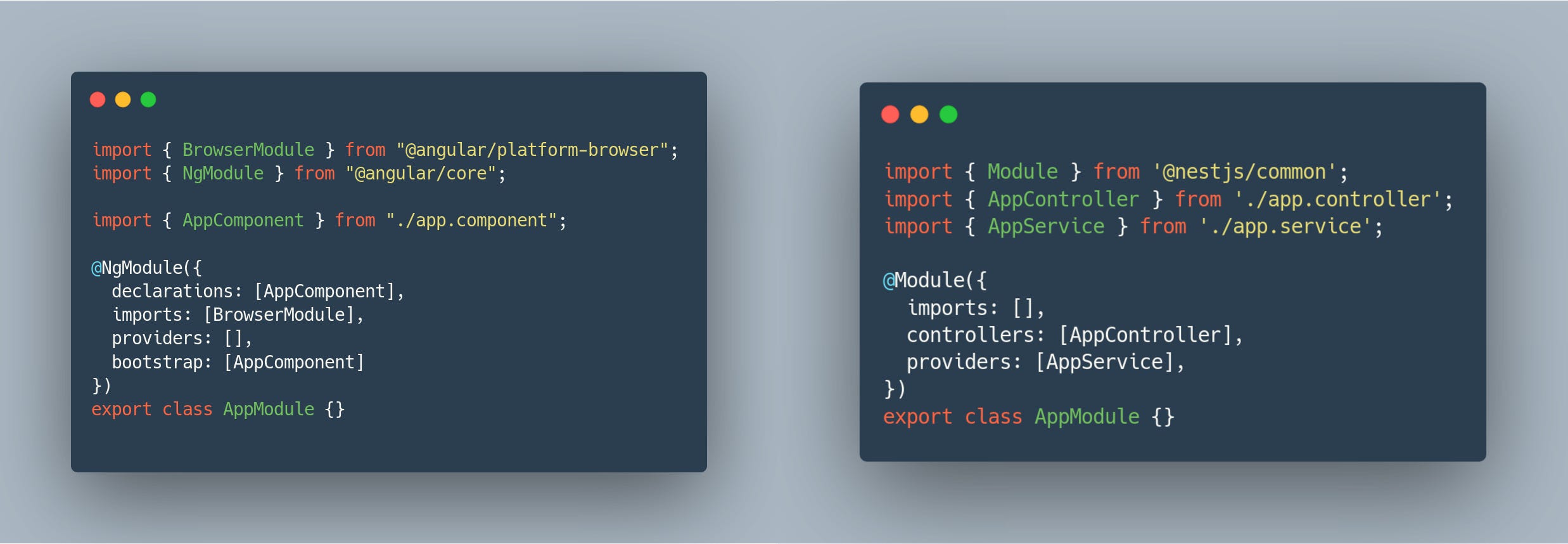
app.module.ts — Angular(left) and Nest(right)
Nest uses controllers which are conceptually same in Angular but different in tasks.
Components in Angular are like a part of screen with specific tasks to handle for example Navbar component which will display menu’s according to routes or if user is logged in or user has specific permissions to visit routes. It consist of mainly 3 file — HTML file (skeleton), CSS file(styles), Typescript file(logic). It can also contain file for testing with extension .spec.ts. For a component like navbar you will have following files including testing navbar.component.html, navbar.component.css, navbar.component.html and navbar.component.spec.ts.
Controllers in Nest are responsible for handling requests and responses. But unlike Angular routing is handled by controller itself. Which function is assigned to which route and which HTTP operation.

app.component.ts — Angular(left) and app.controller.ts — Nest(right)
In both code they are using Typescript decorators which is a way to provide both meta-data and annotations to a class. For Angular it is defining the class as a component passing selector (where to display this component), a path for template to display and styles url. Similarly, in Nest, it is defining class as a controller.
More over if you have used Spring Framework for Java or Flask for Python you will find some similarity. Here, @Render is defining what template to send when the api is hit, @Get is defining the function to run when someone hits GET of the API.
Nest uses many other concepts of Angular like Pipes, Guards etc and even to build your own custom decorators.
Much More
Nest provides many more inbuilt features for which you have to write boilerplate, add types, set up compiler etc.
Few features that Nest provide out of box:
- Authentication
- Connection to different databases (SQL, NoSQL, etc)
- Easy file upload set up
- Validations, Caching, Serializations
- Inbuilt loggers
- Security
- Compressions
- Hot reload using Webpack
- GraphQL integration (wrapper around Apollo server)
- Websockets (Uses
socket.io) - Integration with microservices frameworks like MQTT, NATS, gRPC
- Integration with Redis, RabbitMQ, Swagger
- ORM like TypeORM, Mongoose, Sequelise, Prisma
- It also provides CQRS — Command Query Responsibility Segregation
And many more.
It also provides a powerful CLI like Angular for creating different parts of codebase like Services, Controllers etc. Commands are similar to Angular’s ng CLI. For example
- Generating component and service respectively in Angular CLI
ng generate component navbar or ng g c navbar
ng generate service api or ng g s api
- Generating controller and service respectively in Nest CLI
ng generate controller user or ng g co user
ng generate service auth or ng g s auth
Few things I want to see as features in NestJS like a admin UI like Django, a console or shell like in Sailsjs or Django etc.
More articles are coming related to Angular and Nest
Sources
- Nest Documentation — https://docs.nestjs.com/
- Angular Documentation — https://angular.io/docs
- Typescript Document — https://www.typescriptlang.org/docs
Originally published @ Medium
